|
- 大学三年级
- 325019
- 740
- 13
- 1744 朵
- 2859 个
- 850 个
- 20600
- 2009-10-23
|
1#
t
T
发表于 2022-02-09 18:30
|
|只看楼主
大家好,我是3分钟学堂的郭立员,继续我们按键精灵安卓版文章教程的讲解,这次带来的是一个群友的问题解答。
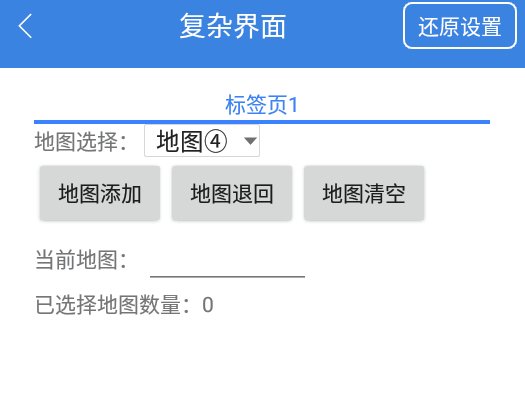
他在网上看到别人的脚本界面觉得不错,想要模仿一下,但是发现一些功能不会写,就来问我怎么做,能不能写一篇文章教程。 我说可以,他给我发了一段视频,看了一下不难,先给大家看看效果啊,这里我直接发我做好的动图展示:
 
在公众号里面写脚本界面的文章有挺多,涉及的命令差不多都讲过了,这期为啥还写呢,主要是觉得这个案例的逻辑还不错。
在看的讲解之前,你不妨想一想这个界面逻辑如果是你的话会不会写。
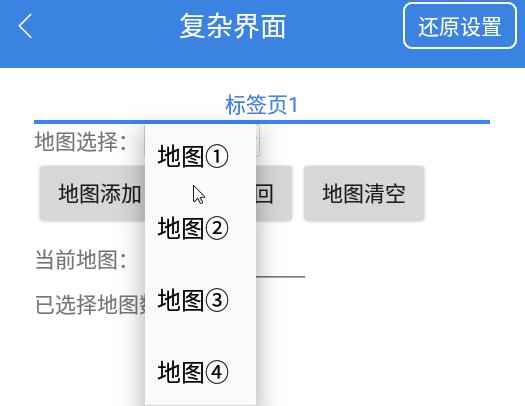
脚本讲解(一)界面分析: 界面上的元素主要有3个按钮,1个下拉框,1个输入框,若干文字框。
(二)功能分析:
① 脚本主要完成的功能是把下拉框的选项内容填写到输入框里面。
②可以自己控制填写的顺序,已经清除,后退的功能。
(三)逻辑分析:
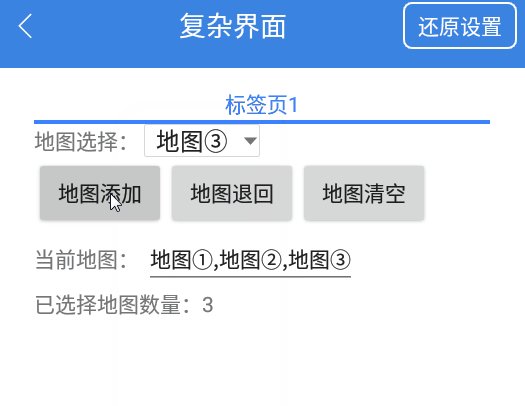
①地图添加按钮的逻辑:
先获取下拉框的选项,然后获取输入框当前的内容,把下拉框选项追加到输入框里面。
有一些细节需要注意:首次写入时,输入框是空白的,所以追加时不用逗号分隔,所以要区分是不是首次。 添加新的选项前先判断一下是不是已经添加了,如果添加了,就不用重复添加了。
②地图退回按钮的逻辑:
获取输入框的内容,用逗号分割,得到数组之后去掉最大数组下标的内容,然后把剩下的内容写入的输入框中。
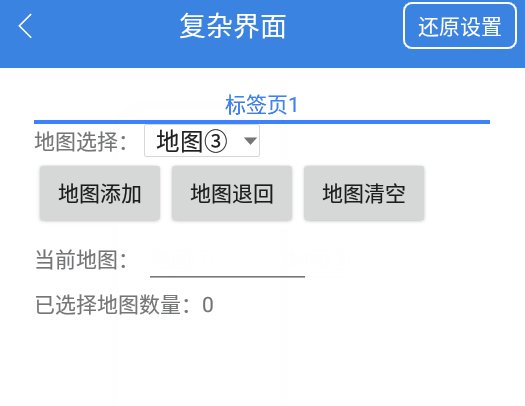
这里也有要注意的地方:如果数组已经是空了,加个提示。 ③清空按钮的逻辑:
直接把控制赋值给输入框,这个比较简单。 ④计数的文字框的作用,这个逻辑其实很简单,就是获取输入框内容的数组的长度。
脚本源码截图界面代码 - 界面1:
- {
- 标签页1:
- {
- 水平布局:
- {
- 文字框:
- {
- 注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
- 名称:"文字框1",
- 显示内容:"地图选择: ",
- 文字大小:0,
- 高度:0,
- 宽度:0
- },
- 下拉框:
- {
- 注释:"初始选项是可选属性,默认值为0。模版中设置了三个选项,您可以根据需要增加或减少,注意各选项之间用逗号分隔。",
- 名称:"下拉框1",
- 选择响应:"函数名1",
- 选项:["地图①","地图②","地图③","地图④"],
- 初始选项:0
- },
-
- },
- 水平布局:
- {
- 按钮:
- {
- 注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
- 名称:"按钮1",
- 显示内容:"地图添加",
- 点击响应:"地图添加",
- 文字大小:0,
- 高度:0,
- 宽度:0
- },
- 按钮:
- {
- 注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
- 名称:"按钮2",
- 显示内容:"地图退回",
- 点击响应:"地图退回",
- 文字大小:0,
- 高度:0,
- 宽度:0
- },
- 按钮:
- {
- 注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
- 名称:"按钮3",
- 显示内容:"地图清空",
- 点击响应:"地图清空",
- 文字大小:0,
- 高度:0,
- 宽度:0
- },
-
- },
- 水平布局:
- {
- 文字框:
- {
- 注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
- 名称:"文字框2",
- 显示内容:"当前地图: ",
- 文字大小:0,
- 高度:0,
- 宽度:0
- },
- 输入框:
- {
- 注释:"初始文本、文字大小、最大输入长度、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
- 名称:"输入框1",
- 提示内容:" ",
- 初始文本:"",
- 仅输入数字:false,
- 密码:false,
- 文字大小:0,
- 最大输入长度:0,
- 高度:0,
- 宽度:0
- },
- 注释:"用于将多个控件放在同一行",
-
- },
- 水平布局:
- {
- 文字框:
- {
- 注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
- 名称:"文字框3",
- 显示内容:"已选择地图数量:",
- 文字大小:0,
- 高度:0,
- 宽度:0
- },
- 文字框:
- {
- 注释:"文字大小、高度、宽度是可选属性,如需使用默认值,可保持值为0或直接删除此属性",
- 名称:"文字框4",
- 显示内容:"0",
- 文字大小:0,
- 高度:0,
- 宽度:0
- },
- 注释:"用于将多个控件放在同一行",
-
- },
-
-
- },
- }
界面脚本 - Function 地图添加()
- Dim arr()
- Dim shuliangarr=uip.GetAttribute("文字框4")
- dim n= shuliangarr["显示内容"]
- Dim xlkarr=uip.GetAttribute("下拉框1")
- dim m= xlkarr["初始选项"]
- Dim srk=uip.GetAttribute("输入框1")
- dim ditu=srk["初始文本"]
- If Len(ditu) = 0 Then
- arr(0) = xlkarr["选项"][xlkarr["初始选项"] + 1]
- Else
- If instr(1,ditu,xlkarr["选项"][xlkarr["初始选项"] + 1])>0 Then
- showmessage("已经存在这个地图选项")
- Else
- ditu = ditu & "," & xlkarr["选项"][xlkarr["初始选项"] + 1]
- End If
- arr=split(ditu,",")
- End If
- UIP.SetAttribute "输入框1", {"初始文本":Join(arr, ",")}
- uip.SetAttribute "文字框4",{"显示内容":len(arr)}
- End Function
- Function 地图退回()
- Dim arr(),arrnew()
- Dim srk=uip.GetAttribute("输入框1")
- dim ditu=srk["初始文本"]
- If Len(ditu) = 0 Then
- ShowMessage ("已经清空,无法退回")
- Else
- arr = Split(ditu, ",")
- For i = 0 To UBOUND(arr) - 1
- arrnew(i)=arr(i)
- Next
- UIP.SetAttribute "输入框1", {"初始文本":Join(arrnew, ",")}
- uip.SetAttribute "文字框4",{"显示内容":len(arrnew)}
- End If
- End Function
- Function 地图清空()
- UIP.SetAttribute "输入框1", {"初始文本":""}
- uip.SetAttribute "文字框4",{"显示内容":0}
- End Function
|





 闽公网安备 35010002000112号
闽公网安备 35010002000112号